【kintone カスタマイズ Tips】デザインや操作性を無限にカスタマイズ
最近、職場でキントーンの画面デザインや操作性を上げて欲しいとの要望を数多く頂く。サイボウズ社の提供するSaaS型サービスのキントーンは予め用意されている機能が豊富で強力なDXツールであるものの、確かにデザインは短調でどこか味気ない。
1. キントーンのカスタマイズを支えるJavascript
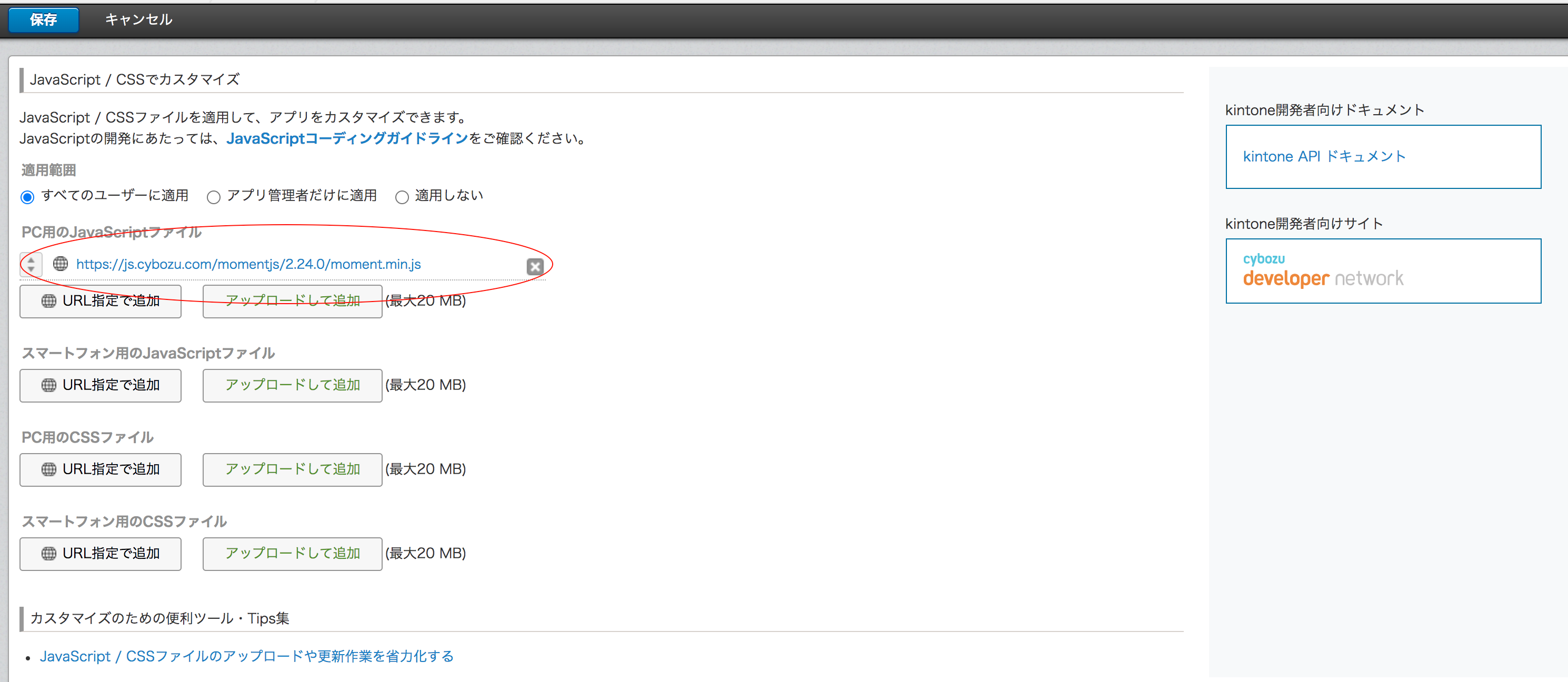
一方で、たびたびこのブログでも取り上げているとおり、キントーンには JavaScript によるカスタマイズが可能になる機能が標準で実装されている。JavaScript と言えば、Web黎明期はFLASH技術に追いやられ、日の目を浴びない時期はあったものの、00年代中頃から、GoogleによるAjax(JavaScript + XML)技術の採用を皮切りに、jQueryといった優れたライブラリ登場やV8エンジンの登場で見事に復権してきた経緯がある。特にjQueryによるDOM操作は、製作者がこれを駆使することでWebに多様なアニメーションやエフェクトによるリッチな表現をもたらし、現在の大Web時代に至る幕開けを築くのに大いに貢献したといっても過言ではないだろう。
それから、はや時は10数年経ち、JavaScriptはサーバ上で動作する「node.js」や「React.js・Vue.js・Angular.js」といったフレームワークの登場でもはやWeb技術の中心位置へと上り詰めていく。我らは食い扶持を求めて新しいものの登場に敏感に反応し、ただただまっすぐに追いついていくだけだが、jQueryはもはやレガシーな技術となって最近では勉強する者も少ないと聞く。(俺困惑。しかし、Webフロントエンドの進化早すぎ。。)
2. jQueryでキントーンの見た目を無限にカスタマイズ
前置きが長くなったが、話をキントーンに戻す。個人的所感では、キントーン上での話であれば、jQueryのDOM操作は、見た目や操作性向上に極めて有効だ。もちろん、複雑になりがちなjQueryの欠点を補うべく登場したのがReactやVueであるのだが、これらを使うと有効なのはHTMLの変更に一定以上の自由が認められている場合で、キントーンにはあまりあてはまらない。HTML変更に自由がなく、部分的なデザイン修正をいくつか繰り返すのみであれば、jQueryの方が小回りが効いて使い易い。(い、異論は認めないから。)
下の動画は、jQueryによるDOM操作を駆使してキントーンの見た目・操作性を、ユーザ要望に合わせて向上させた例。
3. カスタマイズはチームで取り組もう
jQueryを駆使するにせよ、このようなカスタマイズを一人で行うのは膨大な作業量で、専門分野毎に分業を可能にするチームの存在は欠かせない。ここで少しメンバー紹介を。
まず、一人目は、北村彩夏さん。現在、同部署でキントーンカスタマイズ画面のデザインを担当し、HTML・CSS素材のコーディングも行っている。彼女は、当初キントーン運用のサポートをして頂いていたが、途中一念発起して経験ゼロからWebデザインを学習。上の動画の素材も彼女が作成したものである。現在はJavaScriptまで領域を広げて、Webフロントエンド全般を習得しようと挑む頼もしい存在だ。もちろんこの世界に誘ったのは俺で、何が言いたいかというと、どうだ凄いだろ!、と。笑
続いて紹介するのは、やはり同部署で相棒の辻村幸輝さん。当初は、利用者との間に入ってプロジェクトマネージャー的役割を担ってもらっていたが、彼もキントーンの無限の可能性に導かれた一人で、途中一念発起し、キントーンのJavaScriptによるカスタマイズに取り組んでいる。現在は、キントーンカスタマイズの伝道者的な立場になっていたりもして、彼に導かれた社内の人間は実に多い。もちろん彼もWeb製作などの実務経験はこれまでゼロで、誘ったのは俺。(どうだ!すご・・いや何でもないす。)
このように、当初は何でも一人でやって疲弊していたが、彼らの成長のお陰で、本来得意とするサーバーサイドの開発や新規案件に集中できるようになった。何より、チームで取り組むから、課題解決のスピードも早く、案件成就のの喜びも共有して楽しいのだ。とりわけ、現代は実際に手の動かせる高度技術者が世の中全体で不足していて採用が極めて困難な時代、ゼロから人材を育てるのも一つの計。もし、かつての当方のように一人で開発取り組んでいる方がいたら、周りを見てシステムやデザインに素養高そうな近隣の仲間を勧誘するところから是非お勧めしたいと思う。